Be first to know
Keep up to date with ecommerce news, trends and articles. Brought to you by Stock2Shop.
Sign up todayWe work with web developers to integrate their clients’ sites into their accounting systems. While Stock2Shop handles the technical aspect of the actual integrations, our web dev partners are important collaborators in the process. Especially when it comes to data preparation.
If you are a web developer looking to make a client’s online business more efficient (or if you run your own online store), this is how you can prepare the site to streamline the integration process.
There are two main workflows in a Stock2Shop website integration:
If the website is already populated with products, then there shouldn’t be much left for you to do beyond ensuring the following:
The client will need to ensure that all the items published on the website are marked “Active” to sync from their accounting system, as per the video below. Stock2Shop will then ensure that these existing products are kept up to date in near real time.
If you are setting up a new site for your client (or yourself), you might prefer to populate it with products before integration, in which case you will need to ensure that the SKUs are prepped as per the section above.
If you would like Stock2Shop to sync products to be created on the website, we can do that for you:
If you are unsure on how to configure the products, here is an article on the relationship between products and variants.
Enrichment refers to marketing collateral added to online products to make them more attractive and easier to find. Examples of product enrichment include:
If products haven’t been enriched yet, then you can choose whether to do so directly on the website or on the Stock2Shop console.
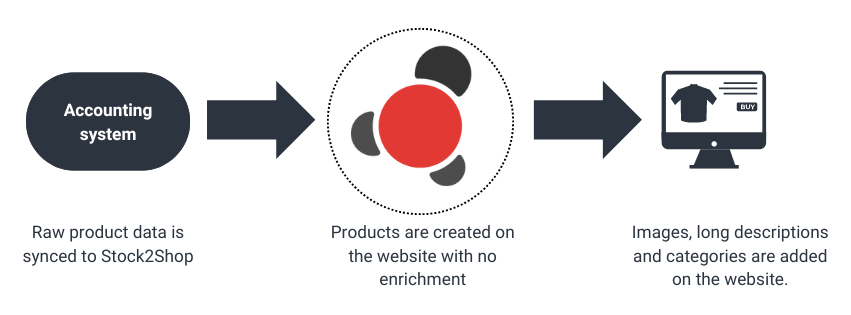
SCENARIO 1: Products to be enriched directly on the website
Step 1. The item syncs from the accounting system to Stock2Shop.Step 2. Stock2Shop syncs the item onto the website as is.Step 3. The item is enriched directly on the website; it’s given a suitable title, an image and long description, and then added to a category.

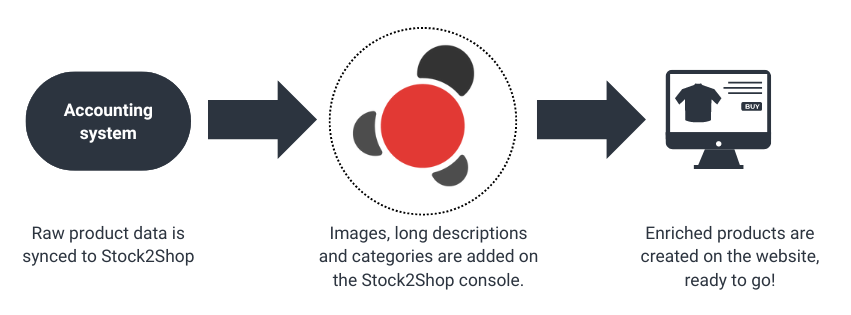
SCENARIO 2: Products to be enriched on Stock2Shop
Step 1. The item syncs from the accounting system to Stock2Shop.Step 2. The item is enriched on the Stock2Shop console; it’s given a suitable title, an image, a long description and a category.Step 3. The fully enriched product is synced onto the website.

Note: this scenario is particularly useful if you are syncing products to multiple online platforms because you only need to add enrichment in one place - the Stock2Shop console.
In order to get ahead of the game, you can prepare an upload spreadsheet with your SKU codes, titles, long descriptions and other enrichment as columns. For images, you can save your images as the SKU code (eg abc.jpg) for easy bulk uploading into the Stock2Shop console (more info on this here).
Stock2Shop syncs data to a website via an API, and receives order payloads via a webhook. We will work with you to set these up, but here is some info on how we do this for each ecommerce platform:
Get in touch with Stock2Shop to find out how you can stand apart from your competition by delivering an integrated ecommerce system to your clients.

Keep up to date with ecommerce news, trends and articles. Brought to you by Stock2Shop.
Sign up todayUnderstanding product data is essential for a successful ecommerce business. Here’s an overview of the most important elements of product data you need to understand.
Read MoreCategorising products correctly is a major pain point for many ecommerce websites. Layered navigation is the solution: find out how – and why – to implement it
Read MoreWant to find out exactly how Stock2Shop can make your business more efficient and streamlined?
Contact Us