Be first to know
Keep up to date with ecommerce news, trends and articles. Brought to you by Stock2Shop.
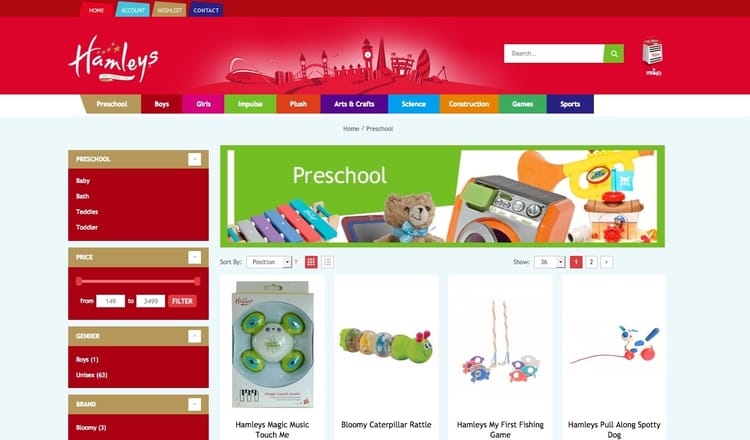
Sign up todayWhat is layered navigation? Layered navigation solves the problem of how to search a lot of data. It makes it simple to find products based on specific attributes: like category, size or price, for example. Traditionally, websites have two different places for navigation: the main menu (top navigation) which breaks data into sections of products (like departments on Amazon), and the left hand menu which is usually layered navigation. You choose the fields that appear in the left hand menu, but they are automatically populated with the data that your customer requests. Layered navigation is the easy, efficient way to display product data.

The first step to understanding layered navigation is understanding category hierarchy. If you look at your product data in a spreadsheet or an accounting system, what you’re seeing is a flat representation of the data: there’s no hierarchy. Your spreadsheet will have various columns with, for example, product codes in one column, categories in another, secondary categories in a third, and so on. The flat file itself doesn’t have a hierarchy.
If you interpret your spreadsheet and indicate which category goes first, you’ve created a hierarchy. Similarly, on your website you might have a drop-down menu with categories in that hierarchy. However, once your ecommerce site has been running for a while and you’ve looked at the analytics, you’ll get a feel for how your customers are navigating your site and you’ll need to be able to easily change the navigation hierarchy accordingly.
Navigation is essentially a user journey that you provide to your customer; the way you think they’ll want to search for a product. Think of it as an old-fashioned paper map that prescribes a specific route. But layered navigation offers a navigation method based on the way your customer wants to search, more like Google Maps. In other words, which route your customer takes is up to them.

Layered navigation opens up a new way of looking at categories where you can you define each product so that it can stand alone and be searched for in a variety of ways. For example, when defining a product’s attributes, you may ask yourself:
If your product has all this information, the customer can decide to search for it starting with brand, or gender, or type, or size – there are numerous different ways to navigate your product data.
Imagine a badly compiled spreadsheet with columns called SKU, category 1, category 2 and category 3. When this company builds their main menu, the departments will be category 1, category 2 and category 3. And in the left hand menu, the layered navigation categories will be labelled as such. If the company wants to change their navigation to display products differently, they’re going to run into problems.
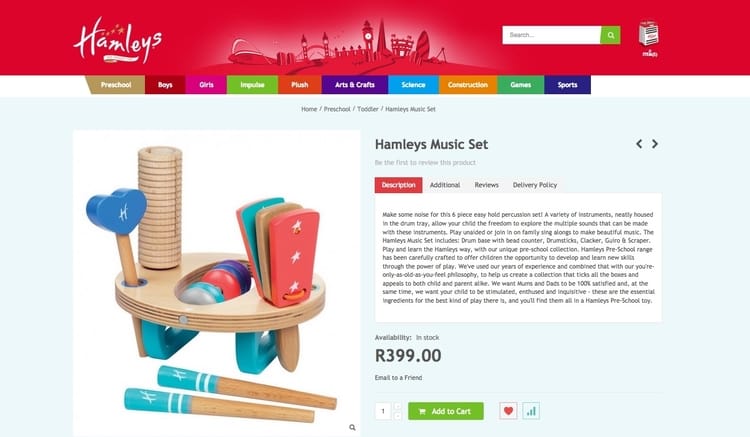
A better spreadsheet would describe what the product is through categorisation. So category 1 could be “Product Type”, eg a musical instrument. Category 2 could be “Age”. Category 3 could be Gender". Then there could be a “Department” category (eg toys) and a “Brand” category (eg Hamleys). Instead of building hierarchy into the flat file, this approach encourages you to build up a description of the product using categories that will be useful to the customer as they search for it.
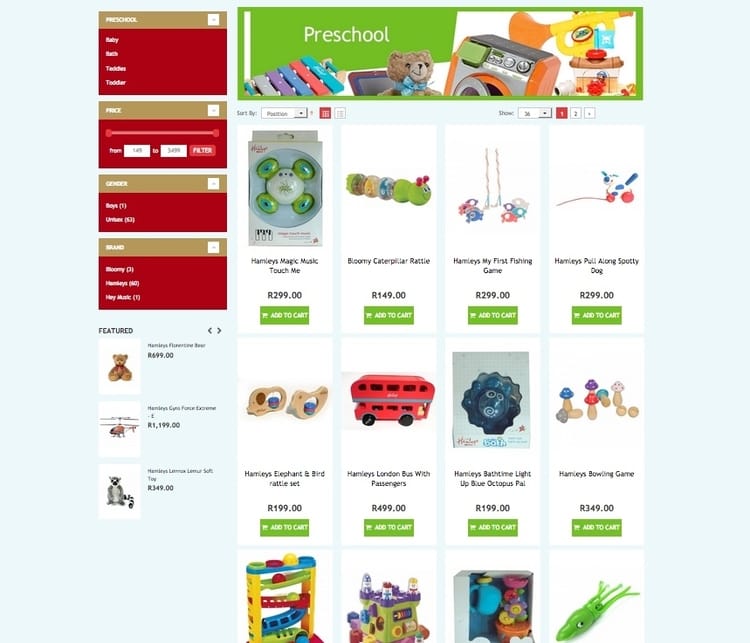
Now we take this approach to layered navigation. The main menu can be simple, with departments like Preschool, Arts & Crafts, Games. When you click on Preschool, it shows only those products in that department, with the left hand menu showing a summary of the categories you want listed. Now you have a filter, which makes it much easier to search for a specific product.

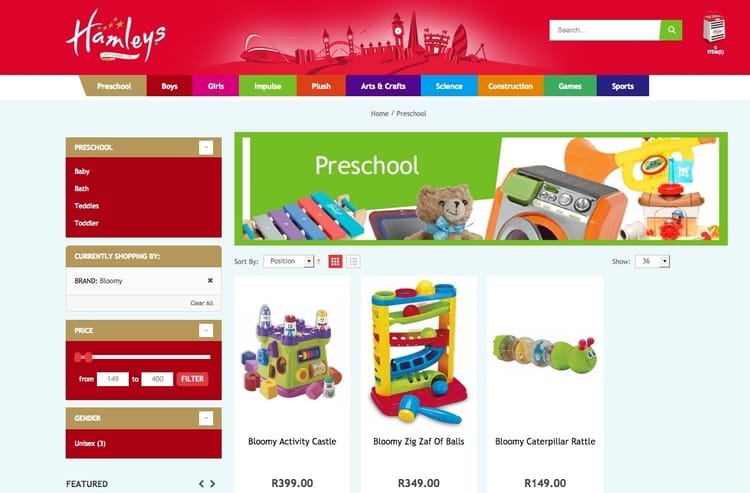
Layered navigation is also called faceted navigation, because it helps to filter search results by refining which attributes to include. For example: toys made by Bloomy, suitable for preschoolers, under R400. As you can see, that dramatically reduces the number of options displayed.

Layered navigation can be split by collection, pre-defined category or type. It might be tempting to try to put all your product data in a spreadsheet and let it load automatically, but that only works if there’s only one level of information.
Rather than automatically assigning products into different categories, a better way is to use a system on your website to build category rules. So, for example, you could say: in this category (Clothing) I want any product that has product type ‘shorts’ to automatically go here. All products with this label go into this collection. The benefit of doing that is if you’re looking at a menu at the top of your website, your customer can shop for ‘shorts’ by brand, gender, colour etc.
Building this on a spreadsheet would mean multiple columns for every combination of search you’ve designed. But building it with category rules and smart collections means you can design the navigation on your website, and change it just by making rules on your system – rather than changing it on your spreadsheet. The other advantage to category rules is that you can display your data differently on your B2B and B2C websites, because your data is structured correctly.
Now that you understand layered navigation, how will you use it on your ecommerce website?
Once you’ve gathered all this product data, it’s essential to store it in one central place so that if you make a change, it will be carried through to all your sales channels. That’s where Stock2Shop can help. We can also help you keep track of your stock from one simple, easy-to-use console. Contact us to find out more today.

Keep up to date with ecommerce news, trends and articles. Brought to you by Stock2Shop.
Sign up todayUnderstanding product data is essential for a successful ecommerce business. Here’s an overview of the most important elements of product data you need to understand.
Read MoreCategorising products correctly is a major pain point for many ecommerce websites. Layered navigation is the solution: find out how – and why – to implement it
Read MoreWant to find out exactly how Stock2Shop can make your business more efficient and streamlined?
Contact Us